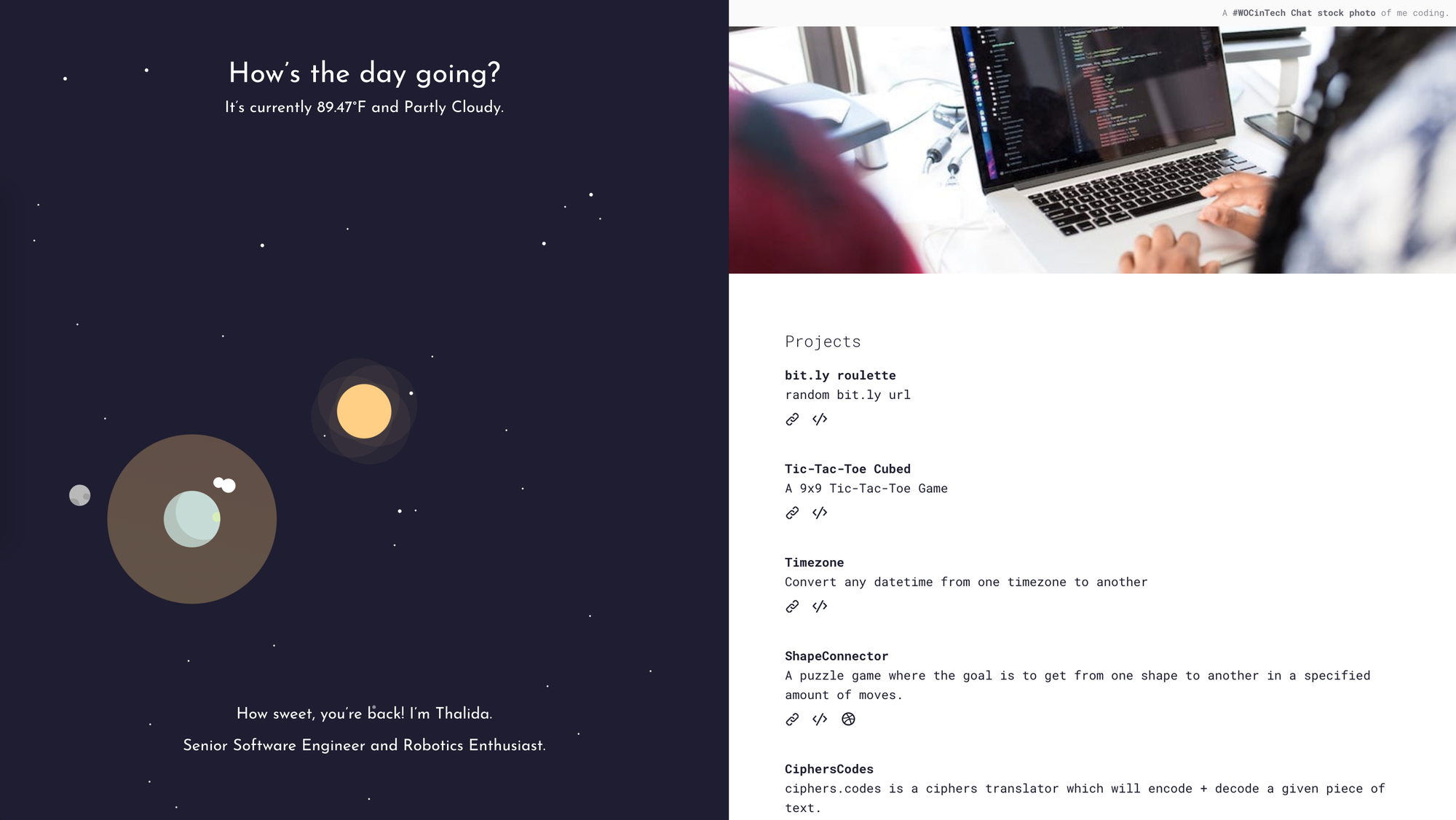
Split-screen v3.1 this time featuring a space scene calendar
Jan 2018-Aug 2018
Space Calendar

Split-screen v3.1 this time featuring a space scene calendar
active:
Jan 2018 → Aug 2018
www:
Story
For #newwwyear I wanted to participate by updating my site. I’d initially planned to update the left side to Shape Clock, but I abandoned that and moved towards this version: a lowpoly space calendar and clock.
Design


How it works
The site was built using Vue and the DarkSky api. The lowpoly illustrations were repurposed from a prior version of the site (Fullscreen Lowpoly), and were created using Maxon.
Date & Time
The position of the earth around the sun is tied to the current day of year, over the course of the year, the earth will rotate 360°around the sun. The moon and stars rotate around the earth based on the time of day, and the shadow on the earth is dependent on the current time.
The time used for the animations is based on your clock, so if you change the time you’ll see a different version of the site, or over the course of the day you can watch it animate.
Current Weather
Based on the current weather for your location, I add animated weather icons above earth. The weather data for your location is pulled using DarkSky, and your current IP address is used to get an approximation of your location.
Dynamic Text
Based on the number of times you’ve visited the site, I change the greeting message towards the bottom, for example if you visit a lot it’ll say:
Ah, a serial visitor… I’m Thalida.
The “title” text at the top of the space scene changes based on the time of day.