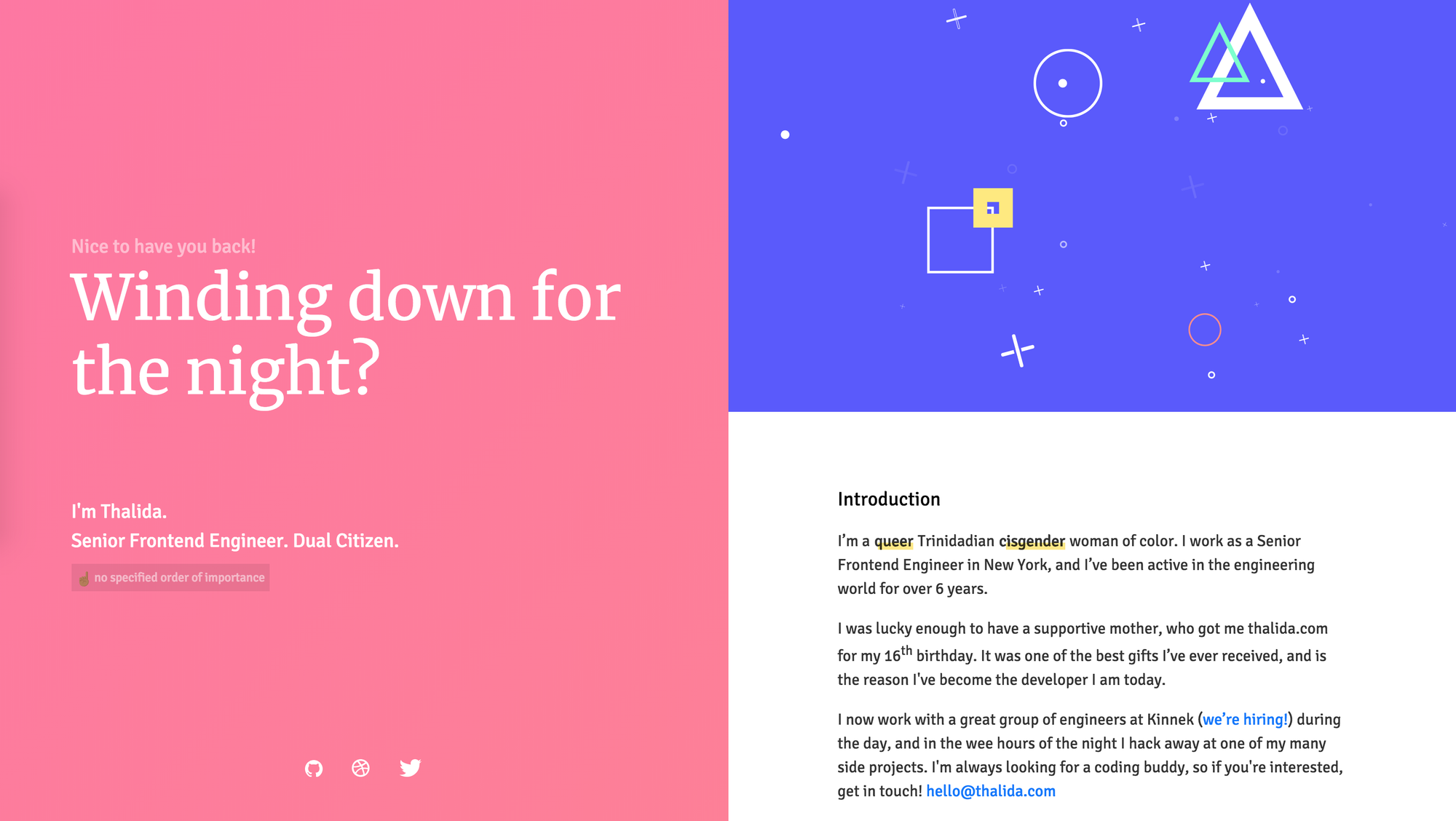
Split-screen v1: A split screen design with a live gradient
Aug 2016-Mar 2017
Color Split

Split-screen v1: A split screen design with a live gradient
active:
Aug 2016 → Mar 2017
www:
Story
After having the floating card design for a while, I wanted to move away from a very simplified site, and create something a bit more complicated. I knew I wanted it to be a one page site, and that I wanted to play around with color again.
Design

How it Works
The site was built using AngularJS.
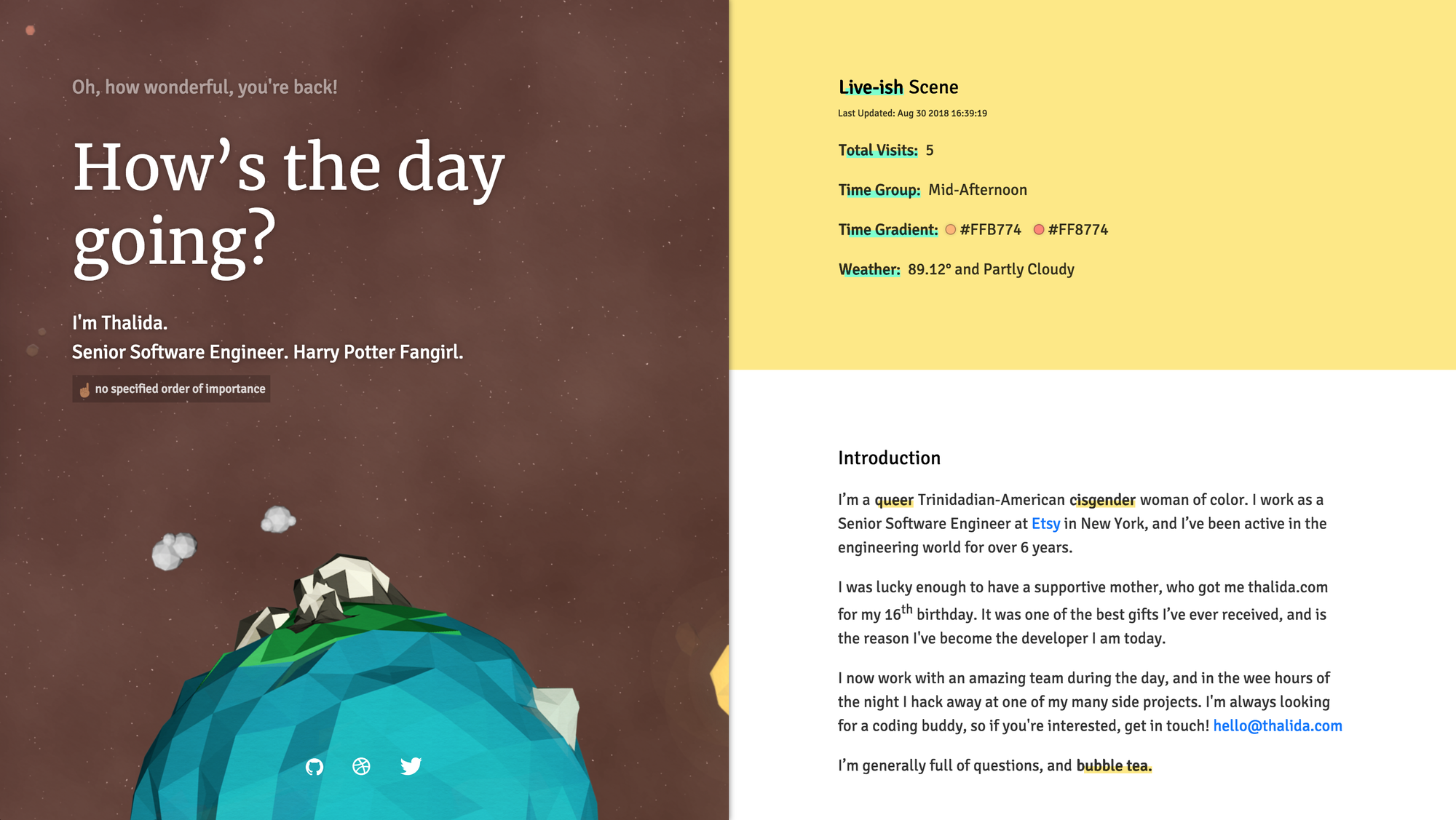
Live Gradient
The gradient and welcome text is based on the current time for the visitor.
Visits
The salutation is also based on the number of visits, your first visit may say “Welcome”, the next “Hello again”, and it’ll keep changing based on how often you visit.
Interactive Element
In the past I’ve played around with interactive elements on my sites, I wanted to do that again here (also as part of the challenge), so I created a simple interactive element that moves as your mouse drags over the image.
It has a subtle parallax effect, with the shapes closer to the front moving faster than the shapes towards the back.